In today’s fast-paced digital age, the importance of delivering an exceptional page experience cannot be overstated. A seamless, user-friendly website interface is pivotal for capturing and retaining the interest of visitors. But what exactly does “page experience” encompass? It includes everything from the speed at which your pages load to how mobile-friendly your site is, the ease of navigation, and the overall security of user data.
Table of Contents
Improving these aspects not only boosts user satisfaction but also significantly impacts your site’s visibility on search engines. With a clear focus on making your website more accessible and enjoyable for everyone, we dive into the essence of optimizing page experience. By adhering to some fundamental steps and keeping abreast of the latest trends, you can ensure your website stands out in the digital crowd. Let’s embark on this journey to elevate your site’s appeal and functionality, ensuring it not only meets but exceeds user expectations.
Optimize Core Web Vitals to Perfection
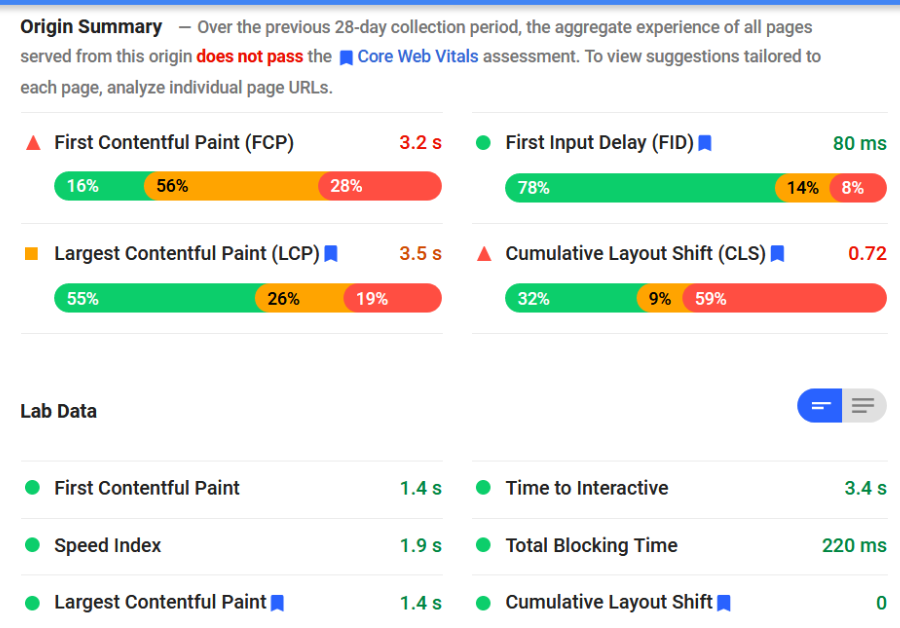
Central to any effort to boost page experience is the optimization of Core Web Vitals. These vital stats are a set of specific factors that Google considers important in a webpage’s overall user experience. Core Web Vitals consist of three main areas:
Largest Contentful Paint (LCP): This measures the loading performance of your page. For a good user experience, aim for an LCP of 2.5 seconds or faster.
First Input Delay (FID): This gauges interactivity. To ensure your site is user-friendly, strive for an FID of 100 milliseconds or less.
Cumulative Layout Shift (CLS): This evaluates visual stability. To avoid annoying users, your site should maintain a CLS of 0.1 or less.

Improving these metrics is not just about tweaking code or compressing images. It’s about reevaluating your website’s design and functionality from the user’s perspective. Start by analyzing your site’s current performance using tools like Google’s PageSpeed Insights. This tool provides both insights into how your page performs and suggestions for improvement.
- Reduce server response times by upgrading your hosting or utilizing more efficient technologies.
- Optimize images and videos to load faster without sacrificing quality.
- Implement lazy loading for non-critical resources so that they load only when needed.
- Minimize the impact of third-party scripts which can slow down your page.
Remember, optimizing for Core Web Vitals is not a one-time task but an ongoing process of improvement. Regular monitoring and adjustment ensure your website remains fast, responsive, and stable, providing an outstanding user experience.
Elevate Mobile Responsiveness Like Never Before
In an era where smartphones are the primary gateway to the internet for the majority of users, mobile responsiveness is not just an option—it’s essential. A mobile-responsive website automatically adjusts its layout, images, and content to fit the screen size and resolution of any device, offering an optimal viewing experience. Here’s how to ensure your website excels in mobile responsiveness:
- Responsive Design: Use fluid grid layouts that use percentages rather than fixed units, making your website adaptable to any screen size. CSS media queries play a pivotal role in adjusting the design based on the device’s characteristics.
- Speed Optimization: Mobile users expect quick loading times. Compress images and utilize caching to make your website as fast as possible.
- Touchscreen Navigation: Design your site with touchscreen navigation in mind. Links and buttons should be easy to tap, and page elements should be easily accessible without causing accidental clicks.
- Readable Content: Ensure your text is easily readable without zooming. Use legible font sizes and contrast ratios to improve readability on small screens.
Testing is key to a truly responsive design. Tools like Google’s Mobile-Friendly Test can provide insights into how well your site performs on mobile devices and offer suggestions for improvement. Furthermore, engaging with real users to gather feedback on your mobile site’s usability can provide invaluable insights that automated tools might miss.
Prioritize Security and Privacy for Trust Building
Trust is a cornerstone of any successful online presence. Users need to feel confident that their personal information is safe every time they visit your site. Prioritizing security and privacy not only protects your visitors but also reinforces your reputation as a trustworthy site. Here’s how you can enhance the security and privacy of your website:

- Implement HTTPS: Secure your site with HTTPS, using an SSL (Secure Socket Layer) certificate. This encrypts data transferred between your website and your users, safeguarding against interceptions. Sites secured with HTTPS are also favored by search engines, which can boost your search rankings.
- Be Transparent with Your Privacy Policy: Clearly state how you collect, use, and protect visitor data. A comprehensive privacy policy builds trust and demonstrates compliance with privacy laws like GDPR in Europe and CCPA in California.
- Regularly Update Your Site: Keep your website’s software, plugins, and themes up to date. Security vulnerabilities are often
exploited in outdated software, so regular updates are crucial for protection.
- Use Strong Passwords and Authentication Measures: Encourage or enforce the use of strong passwords for user accounts. Consider implementing two-factor authentication (2FA) for an added layer of security.
- Conduct Regular Security Audits: Regularly check your website for vulnerabilities. There are tools and services that can help you identify and fix security issues before they can be exploited.
Speed Up Your Site with Advanced Performance Techniques
Speed is a critical factor in providing a positive page experience. A fast-loading website keeps users engaged, reduces bounce rates, and improves overall satisfaction. Here are some advanced techniques to speed up your website:
- Use a Content Delivery Network (CDN): CDNs distribute your site’s content across multiple servers worldwide, reducing the distance between your server and your visitors. This helps in loading your website faster for users regardless of their geographic location.
- Optimize Critical Rendering Path: The critical rendering path is the sequence of steps the browser takes to convert HTML, CSS, and JavaScript into a rendered web page. By optimizing this path, you can make the first visual content appear faster. This includes minimizing CSS and JavaScript, inlining critical styles directly into the HTML, and deferring the loading of non-critical resources.

- Enable Browser Caching: Browser caching stores parts of your site in the user’s browser, so they don’t have to be reloaded on subsequent visits. This can significantly speed up your site for returning visitors.
- Minimize HTTP Requests: Each piece of your webpage (like images, scripts, and CSS files) requires a separate HTTP request to load. By reducing the number of elements on your page, you can decrease the number of HTTP requests and make your site faster.
- Compress and Optimize Your Images: Large images can drastically slow down your site. Use tools to compress images without losing quality and choose the right format (e.g., WebP for high-quality results at smaller file sizes).
Implementing these techniques requires a careful balance between performance and visual quality. Regular testing and monitoring of your site’s speed using tools like Google’s PageSpeed Insights will help you gauge the impact of your optimizations and identify areas for further improvement.
Eliminate Intrusive Interstitials and Pop-Ups
Intrusive interstitials and pop-ups can severely hamper the user experience by obstructing content and frustrating visitors. While they may serve a purpose, such as promoting a subscription or providing legal information, their intrusive nature often leads to negative experiences. Here’s how you can address this issue:
- Use Non-Disruptive Formats: Opt for less intrusive formats like banners or slide-ins that do not cover the main content. Ensure they are easily dismissible without confusing the user.
- Delay Pop-Ups: If you must use pop-ups, consider delaying their appearance until users have had a chance to engage with your content. This reduces the likelihood of immediate bounce backs.
- Prioritize Mobile Experience: On mobile devices, where screen real estate is limited, the impact of intrusive interstitials is magnified. Ensure that any pop-ups on mobile are minimal and do not obstruct significant portions of the screen.
- Be Mindful of Legal Requirements: Some interstitials, like those used for age verification or cookie consent, are legally required. Ensure these are designed as minimally intrusive as possible, focusing on the user’s ability to access content swiftly.

Improving the user experience involves finding a balance between achieving your business goals and respecting the visitor’s comfort and convenience. By minimizing the use of intrusive interstitials and pop-ups, you create a smoother, more enjoyable path for users to engage with your content. This approach not only boosts satisfaction but can also positively affect your site’s performance in search engine results, as search engines penalize sites that provide poor user experiences.
Implementing the Secrets | A Step-by-Step Action Plan
Adopting a strategic approach to improve your page experience requires a clear action plan. Here’s a step-by-step guide to help you implement the secrets to a stellar page experience:
- Assess Your Current Performance:
- Start with a thorough assessment of your site’s current page experience using tools like Google’s PageSpeed Insights, Mobile-Friendly Test, and Core Web Vitals report.
- Identify areas that need improvement, such as loading speeds, mobile responsiveness, or security issues.
- Optimize Core Web Vitals:
- Prioritize optimizing the Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) as these are key indicators of your site’s health.
- Implement the necessary changes, such as optimizing images, minimizing code, and enhancing server response times.
- Enhance Mobile Responsiveness:
- Ensure your website design is responsive across all devices. Test your site’s mobile responsiveness and make adjustments to improve usability on smaller screens.

- Strengthen Security and Privacy:
- Secure your site with HTTPS and keep all software up to date.
- Craft a clear, accessible privacy policy that complies with global data protection regulations.
- Boost Site Speed:
- Utilize advanced techniques like CDNs, browser caching, and optimizing critical rendering paths to enhance your site’s loading times.
- Reduce Intrusive Interstitials:
- Evaluate your use of pop-ups and interstitials. Remove or redesign those that are deemed intrusive to provide a smoother browsing experience.
- Implement and Monitor:
- After making these changes, continuously monitor your site’s performance and user feedback. Use this data to refine and adjust your strategies over time.
- Stay Informed:
- Keep up with the latest trends and updates in web technology and SEO practices. Regularly updating your knowledge will help you maintain an optimal page experience.
Keeping Up with Page Experience | Future Trends and Updates
The digital landscape is continuously evolving, with new trends and technologies shaping how we interact with online content. Staying ahead in optimizing page experience means being alert to these changes and ready to adapt. Here are key future trends and updates to consider:
Artificial Intelligence and Personalization:
AI technologies are becoming increasingly sophisticated, offering new ways to personalize the user experience. Websites that can dynamically adapt content and recommendations based on user behavior and preferences will lead in engagement and satisfaction.
Voice Search Optimization:
With the rise of digital assistants, optimizing your website for voice search is becoming crucial. This includes focusing on natural language processing and providing concise, direct answers to common questions within your content.
Augmented Reality (AR) and Virtual Reality (VR):
AR and VR technologies are making their way into web experiences, offering immersive ways for users to interact with products and content. Ensuring your website can support these technologies will become increasingly important for certain industries.

Improved Accessibility:
Web accessibility is gaining attention, and rightfully so. Making your website accessible to people with disabilities is not only about inclusivity but also about reaching a wider audience. Future updates to web standards are likely to place even greater emphasis on accessibility.
Sustainability in Web Design:
As global awareness of environmental issues grows, the concept of sustainable web design is emerging. This involves designing and hosting websites in a way that minimizes energy consumption and carbon footprint.
5G Technology:
The rollout of 5G will significantly impact mobile web browsing, offering faster speeds and more reliable connections. Websites will need to adapt to these capabilities, potentially incorporating higher-quality images, videos, and real-time interactions without compromising on speed.
Continuous Learning and Adaptation:
The key to staying ahead is continuous learning and adaptation. Subscribe to industry newsletters, follow thought leaders on social media, and participate in webinars and conferences to keep up with the latest trends and technologies.
By keeping an eye on these future trends and remaining adaptable, you can ensure that your website not only keeps up with the times but also offers a forward-thinking page experience that meets the expectations of tomorrow’s users.
Conclusion
Improving your website’s page experience is a comprehensive effort that touches upon various aspects of web design and development, from optimizing core web vitals to enhancing security, and staying ahead of emerging trends. By adopting a user-first approach and continually iterating based on feedback and new insights, you can create a website that not only ranks well in search engines but also delights and retains users. The journey towards an exceptional page experience is ongoing, and by staying informed, adaptable, and committed to excellence, you can ensure your website stands out for all the right reasons.

