In today’s digital age, the performance of a website is crucial for attracting and retaining visitors. One key aspect that website owners must focus on is the set of metrics known as Core Web Vitals. These indicators are crucial for understanding how users interact with a website and the overall health of the site.
Table of Contents
What are Core Web Vitals?
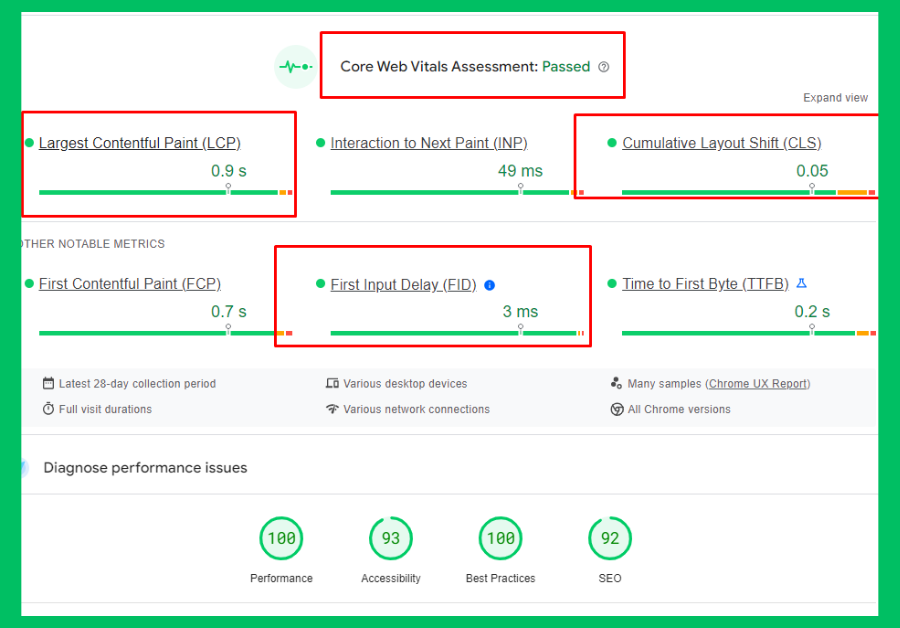
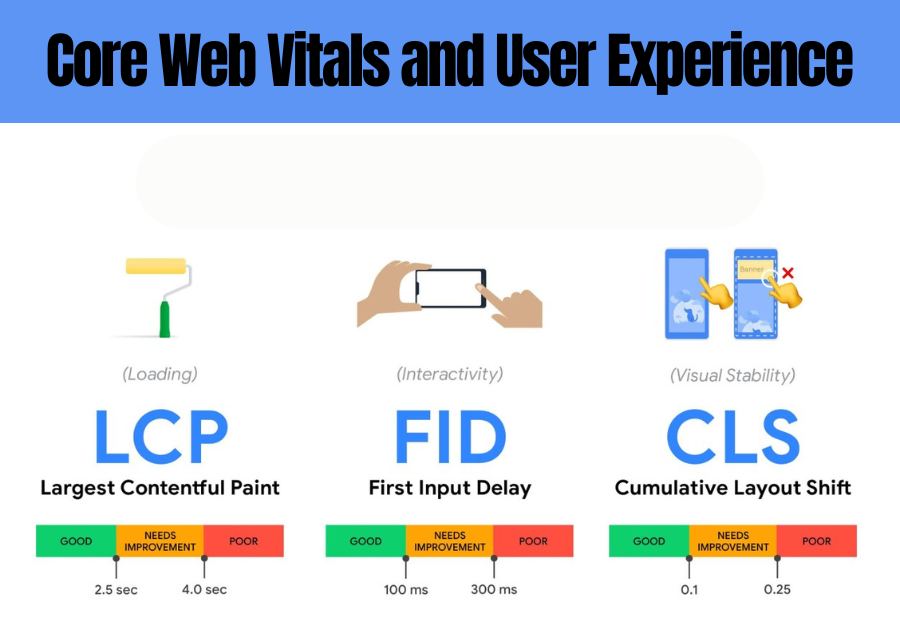
Core Web Vitals are a set of metrics defined by Google to assess the quality of a user’s experience on a website. These vitals focus on three key aspects: loading performance, interactivity, and visual stability of a page. Specifically, they measure the Largest Contentful Paint (LCP), which should occur within 2.5 seconds to ensure a site loads quickly; the First Input Delay (FID), aiming for under 100 milliseconds to ensure a site is responsive; and the Cumulative Layout Shift (CLS), which should be less than 0.1 to guarantee that the page is stable as it loads. Together, these metrics help website owners identify areas for improvement to enhance user satisfaction and performance in web environments.
Understanding the Three Core Web Vitals
Diving deeper into the specifics of each Core Web Vital can help website owners and developers understand where to focus their optimization efforts. Let’s break down each metric:
Largest Contentful Paint (LCP)
- What It Measures: LCP gauges the time it takes for the main content of a page to load. This is often a large image or text block visible to users when they first open a page.
- Why It Matters: A quick LCP helps assure users that the page is useful. Sites should aim for an LCP of 2.5 seconds or faster to ensure a good user experience.
First Input Delay (FID)
- What It Measures: FID measures the time from when a user first interacts with your site to the moment the browser can begin processing event handlers in response to that interaction.

- Why It Matters: A low FID is a sign of a site that responds quickly to user inputs, creating a smooth and interactive user experience. The goal is to have an FID of 100 milliseconds or less.
Cumulative Layout Shift (CLS)
- What It Measures: CLS tracks the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
- Why It Matters: A low CLS ensures that the page is stable as it loads, without frustrating shifts that could cause users to lose their place or interact with the wrong element. Aim for a CLS score of 0.1 or less.
Optimizing Core Web Vitals
Optimizing Core Web Vitals is a strategic process that can significantly boost the quality of user experience on your website. Here are practical steps and considerations for each vital to start making improvements:
Optimizing for Largest Contentful Paint (LCP)
- Compress and Optimize Images: Use modern, efficient formats like WebP for images. Ensure they’re compressed without significant loss of quality.
- Streamline Resources: Minimize the impact of third-party scripts and reduce CSS blocking time to speed up loading.
- Improve Server Response: Use a content delivery network (CDN) to reduce load times and consider upgrading your hosting for faster server responses.
Enhancing First Input Delay (FID)
- Reduce JavaScript Execution: Break up long tasks into more manageable chunks, defer unused JavaScript, and minimize unnecessary polyfills.
- Use Browser Caching: Leverage browser caching to help store resources on local devices, speeding up subsequent loads.
- Optimize for Interaction Readiness: Ensure interactive elements are ready for user engagement by prioritizing loading for elements above the fold.
Lowering Cumulative Layout Shift (CLS)
- Stabilize Content: Allocate proper size attributes for images and video elements to prevent layout shifts as these elements load.
- Reserve Space for Ads: Ensure ad elements have a defined size and space, so content doesn’t shift unexpectedly when they load.
- Avoid Inserting Content Above Existing Content: Dynamically added content can push down what’s on the screen, leading to poor CLS scores.
Core Web Vitals and User Experience
Improving Core Web Vitals is not just about ticking boxes for better technical performance; it’s about creating a smoother, more enjoyable user experience. Websites that load quickly, respond promptly to user inputs, and maintain stability as users browse can significantly reduce bounce rates and increase user engagement and satisfaction.
A site optimized for these vitals is more likely to keep users engaged longer, leading to more interactions, transactions, and return visits. It’s a direct way to show users that you value their time and experience on your site, fostering trust and loyalty.

Moreover, Google has made it clear that these vitals are part of their ranking criteria, meaning that optimizing for them can also improve your site’s visibility in search results. It’s a win-win: better user experience and potentially higher traffic.
The Future of Core Web Vitals
The future of Core Web Vitals is an intriguing topic, especially as the web continues to evolve with new technologies and user expectations. Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. As of my last update, these vitals include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), which measure loading performance, interactivity, and visual stability, respectively.
Looking ahead, we can anticipate several trends and developments that might shape the future of Core Web Vitals:
Evolution of Metrics: As web technologies and browsing behaviors change, it’s likely that the metrics defining Core Web Vitals will also evolve. Google and other web authorities might introduce new metrics or modify existing ones to better capture user experience aspects that become more relevant over time.
Greater Emphasis on User Experience (UX): The importance of UX in web development and SEO (Search Engine Optimization) is only set to increase. This means that Core Web Vitals, which are fundamentally about improving UX, will become even more critical in determining a website’s ranking in search results.

Integration with Emerging Technologies: With the rise of new web technologies, such as WebAssembly, and the increasing use of AI and machine learning in web development, how these technologies impact Core Web Vitals will be an area of focus. For instance, AI-driven personalization could influence how quickly content is served to users, impacting LCP scores.
Enhanced Tools and Resources: Google and other tech companies will likely continue to develop and refine tools that help web developers understand and improve their Core Web Vitals scores. This could include more sophisticated diagnostic tools or even AI-powered suggestions for optimizations.
Increased Focus on Mobile Experience: As mobile internet usage continues to outpace desktop usage globally, the performance of websites on mobile devices will be a critical area of focus. This might lead to new or adjusted Core Web Vitals metrics that specifically address the unique challenges and user behavior patterns associated with mobile browsing.
Privacy and Security: As web users become more concerned about privacy and data security, how these factors interact with Core Web Vitals will be an area of interest. For example, the implementation of security measures should not come at the expense of user experience metrics like loading speed or interactivity.
Global Performance and Accessibility: The future of Core Web Vitals might also see a greater emphasis on how websites perform across different regions and on various types of network connections. Additionally, accessibility could become a more prominent factor, ensuring that websites are usable for all people, including those with disabilities.
Conclusion
In conclusion, Core Web Vitals are fundamental indicators of a website’s health and user experience quality. By focusing on optimizing these vitals, you can significantly improve how users interact with your site, leading to increased satisfaction, engagement, and conversions. It’s a continuous effort that requires attention to detail and a commitment to delivering the best possible experience for users. As the internet continues to evolve, the importance of these metrics will only grow, making them an essential part of any successful online strategy.







I just could not depart your web site prior to suggesting that I really loved the usual info an individual supply in your visitors Is gonna be back regularly to check up on new posts.
I’m genuinely touched by your kind words and thrilled to hear that you’ve enjoyed the content shared on the site. Knowing that you find the information valuable enough to look forward to new posts is incredibly motivating. Your eagerness to return and check for updates means a lot to me and reinforces my commitment to continue delivering content that resonates with you and all our visitors. Thank you for your support and for being such an integral part of our community. I can’t wait to share more with you in the near future!